افزونه گوگل پلاس Google +
افزونه گوگل پلاس Google +Reviewed by محسن مقدم on Oct 19Rating: 4.5افزونه گوگل پلاسحتما در بعضی از وب سایت ها دیدید که دکمه ی گوگل پلاس ر گوشه ی سایت قرار می دهند و عبارت "ما را در گوگل محبوب کنید" را می نویسند

حتما در بعضی از وب سایت ها دیدید که دکمه ی گوگل پلاس ر گوشه ی سایت قرار می دهند و عبارت “ما را در گوگل محبوب کنید” را می نویسند. شاید از خودتان سوال کنید که دکمه ی google+ به چه درد می خورد. همان طور که میدانید امروزه شبکه های اجتماعی تاثیر بالایی در رشد وب سایت ها دارند. شبکه های اجتماعی بسیاری هستند که پرطرفدارند مانند فیسبوک, توییتر, اینستاگرام و … که گوگل پلاس هم یکی از این شبکه های محبوب است که تاثیر زیادی در ترافیک سایتتان دارد.
دکمه ی گوگل پلاس چگونه کار می کند؟
هنگامی که شما دکمه ی گوگل پلاس ( google + ) را به وب سایتتان اضافه کنید کسانی می توانند روی دکمه ی +1 کلیک کنند و سایت یا پست شما را در گوگل محبوب کنند که در شبکه ی اجتماعی گوگل پلاس حساب کاربری داشته باشند و نیازی نیست که شما هم در گوگل پلاس حساب کاربری داشته باشید. (داشتن آن بهتر است) بعد از اینکه بازدید کنندگان سایت شما روی این دکمه کلیک کنند پست یا سایت شما در حساب کاربری او به اشتراک گذاشته می شود در نتیجه دوستان و آشنایان او پستی را که به اشتراک گذاشته است می بینند و در صورتی از متن اشتراک گذاشته شده خوششان بیاید وارد وب سایت شما می شوند و باید گفت چون این شبکه اجتماعی از سرویس های گوگل است باعث می شود تا موتور جستجوی گوگل نیز به موضوع اشتراک گذاشته شده ارزش زیادی قائل شود.
کد قرار دادن دکمه ی گوگل پلاس google +
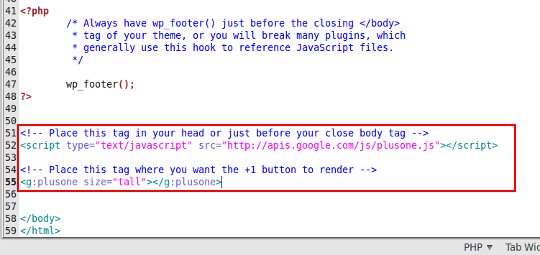
ابتدا وارد فایل فوتر footer.php شوید و کد زیر را آنجا کپی کنید. اگه قالبتان فایل فوتر ندارد می توانید کد را قبل از تگ </body> که اگر فایل فوتر نداشته باشید شاید داخل ایندکس قالبتان باشد index.php
<pre class=”lang:default decode:true”><script type=”text/javascript” src=”http://apis.google.com/js/plusone.js”></script>
روش دوم در صورتی که فایل فوتر رو ندارید می تونید داخل فایل فانکشن این ویژگی را تعریف کنید functions.php به صورت زیر :
<pre class=”lang:default decode:true”>function add_googleplusone() {
echo ‘<script type=”text/javascript” src=”http://apis.google.com/js/plusone.js”></script>’;
}
add_action(‘wp_footer’, ‘add_googleplusone’);
پس از اینکه کد را در محل مناسب قرار دادید. کافیست کد زیر را نیز در هر مکانی از وب سایت که مایل هستید دکمه ی گوگل پلاس google+1 به نمایش در بیاد قرار دهید. (داخل فایل single.php قرار بدید بهتر است)
<pre class=”lang:default decode:true”><g:plusone size=”tall” href=”<?php the_permalink(); ?>”></g:plusone>

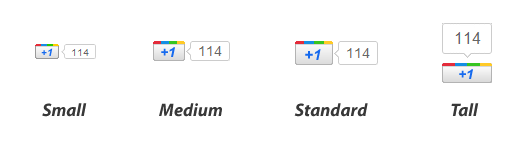
همان طور که در کد میبینید یه ویژگی دارد به نام size که در اینجا مقدارش tall است. این ویژگی سایز دکمه را مشخص می کند که tall بزرگ است.

05/04/1396

افزونه گوگل پلاس Google +
مدت مطالعه : 1:30 دقیقه
حتما در بعضی از وب سایت ها دیدید که دکمه ی گوگل پلاس ر گوشه ی سایت قرار می دهند و عبارت “ما را در گوگل محبوب کنید” را می نویسند. شاید از خودتان سوال کنید که دکمه ی google+ به چه درد می خورد. همان طور که میدانید امروزه شبکه های اجتماعی تاثیر بالایی در رشد وب سایت ها دارند. شبکه های اجتماعی بسیاری هستند که پرطرفدارند مانند فیسبوک, توییتر, اینستاگرام و … که گوگل پلاس هم یکی از این شبکه های محبوب است که تاثیر زیادی در ترافیک سایتتان دارد.
دکمه ی گوگل پلاس چگونه کار می کند؟
هنگامی که شما دکمه ی گوگل پلاس ( google + ) را به وب سایتتان اضافه کنید کسانی می توانند روی دکمه ی +1 کلیک کنند و سایت یا پست شما را در گوگل محبوب کنند که در شبکه ی اجتماعی گوگل پلاس حساب کاربری داشته باشند و نیازی نیست که شما هم در گوگل پلاس حساب کاربری داشته باشید. (داشتن آن بهتر است) بعد از اینکه بازدید کنندگان سایت شما روی این دکمه کلیک کنند پست یا سایت شما در حساب کاربری او به اشتراک گذاشته می شود در نتیجه دوستان و آشنایان او پستی را که به اشتراک گذاشته است می بینند و در صورتی از متن اشتراک گذاشته شده خوششان بیاید وارد وب سایت شما می شوند و باید گفت چون این شبکه اجتماعی از سرویس های گوگل است باعث می شود تا موتور جستجوی گوگل نیز به موضوع اشتراک گذاشته شده ارزش زیادی قائل شود.
کد قرار دادن دکمه ی گوگل پلاس google +
ابتدا وارد فایل فوتر footer.php شوید و کد زیر را آنجا کپی کنید. اگه قالبتان فایل فوتر ندارد می توانید کد را قبل از تگ </body> که اگر فایل فوتر نداشته باشید شاید داخل ایندکس قالبتان باشد index.php
<pre class=”lang:default decode:true”><script type=”text/javascript” src=”http://apis.google.com/js/plusone.js”></script>
روش دوم در صورتی که فایل فوتر رو ندارید می تونید داخل فایل فانکشن این ویژگی را تعریف کنید functions.php به صورت زیر :
<pre class=”lang:default decode:true”>function add_googleplusone() {
echo ‘<script type=”text/javascript” src=”http://apis.google.com/js/plusone.js”></script>’;
}
add_action(‘wp_footer’, ‘add_googleplusone’);
پس از اینکه کد را در محل مناسب قرار دادید. کافیست کد زیر را نیز در هر مکانی از وب سایت که مایل هستید دکمه ی گوگل پلاس google+1 به نمایش در بیاد قرار دهید. (داخل فایل single.php قرار بدید بهتر است)
<pre class=”lang:default decode:true”><g:plusone size=”tall” href=”<?php the_permalink(); ?>”></g:plusone>
همان طور که در کد میبینید یه ویژگی دارد به نام size که در اینجا مقدارش tall است. این ویژگی سایز دکمه را مشخص می کند که tall بزرگ است.